Como colocar anúncios AdSense no meio dos artigos do Blogger automaticamente

Neste artigo vou mostrar como colocar os anuncios no meio dos artigos do blog de forma automática.
é muito simples e facil, basta voce adicionar este codigo no seu template
Clique em editar html
Procure por
data:post.body
Note que voce vai encontrar alguns codigos com o nome igual, em alguns templates em outros é o terceiro.
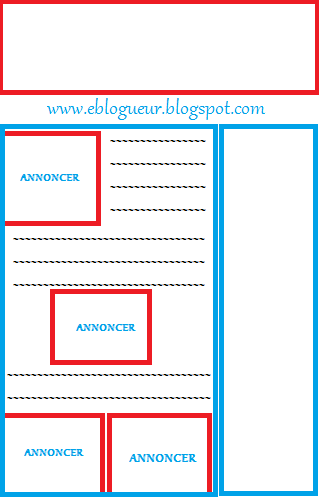
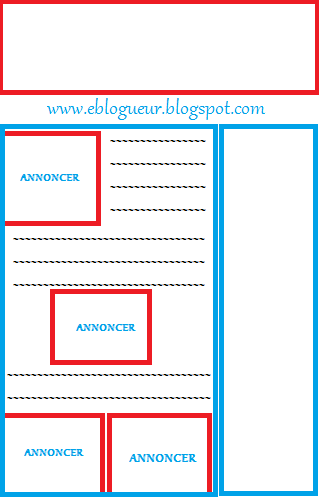
Obs: este codigo vai fazer aparecer anuncio no inicio lado a lado com o artigo. anuncio no meio do artigo do blog, anuncio no fim do artigo do blog.
tudo de forma automática.
veja o tutorial completo
AQUI
<!-- Début du Code --><div id='eblogueur'><b:if cond='data:blog.pageType == "item"'><div style='float:left;padding:2px'>
AdS 300x250
</div></b:if><data:post.body/> <br/><table border='0' width='75%'><tr><td>
AdS 300x250
<br/></td><td>
AdS 300x250
</td></tr></table> </div><b:if cond='data:blog.pageType == "item"'><style>#addcodemiddle{display: none;}</style><div id='addcodemiddle'>
AdS 300x250 </div> <script type='text/javascript'>var str1=document.getElementById("eblogueur").innerHTML;var str2=str1.length;var str3=str2/2;var substr = str1.substring(str3, str2);var n = substr.search("<br>");if(n<0){n = substr.indexOf('.');if(n<0){n=0;}var firsthalf = str1.substring(0, str3+n+1);var secondhalf = str1.substring(str3+n+1, str2);}else{var firsthalf = str1.substring(0, str3+n+4);var secondhalf = str1.substring(str3+n+4, str2);}var addcode="<center>"+document.getElementById("addcodemiddle").innerHTML+"</center><br/>";var newbody=firsthalf+addcode+secondhalf;var strnew=document.getElementsByClassName("post-body entry-content");strnew[0].innerHTML=newbody;document.getElementById("addcodemiddle").innerHTML="";// Ads in the middle of posts customization by eblogueur.blogspot.com// </script> </b:if> <br/><!-- la fin du code -->